Ikony towarzyszą projektantom prawie przy każdym większym projekcie, nieważne czy weźmiemy pod uwagę stronę internetową, interfejs systemu, materiały reklamowe lub informacyjne czy animację opisującą produkt. Są świetnym sposobem do ilustrowania informacji, szybkiego przekazu i ożywiania całego projektu graficznego.
Pisałam już o zasadach dobrego systemu oznakowań, a ikony często są jego istotną częścią. Spójny zestaw ikon jest wyzwaniem dla projektanta, ale jego wdrożenie niesie ze sobą wiele korzyści.
- Użytkownik przede wszystkim podświadomie wyczuwa, że ikony należą do jednego produktu lub jednej firmy; są częścią jednej identyfikacji.
- Po przyzwyczajeniu się do pewnej przedstawionej mu formy, użytkownik będzie łatwiej rozpoznawał i interpretował nowe piktogramy.
- Jest większa szansa na wyróżnienie na Behance ( ͡° ͜ʖ ͡°)
Jak projektować ikony? Jak stworzyć swój własny zestaw ikon? W tym tekście więc postaram się omówić najważniejsze czynniki wpływające na to, że zestaw ikon postrzegamy jako spójny.
Zanim zaczniesz…
Proces projektowania ikon należy rozpocząć od zebrania informacji na temat kontekstu, w jakim będą one używane.
- Jaka jest charakterystyka firmy klienta lub produktu?
- Jaka jest tematyka ikon i jaki ma być ich poziom skomplikowania?
- Czy ikony będą używane jako ilustracje do pojęć czy może jako małe ikonki w narzędziu? Czy da się ustalić ich docelowy rozmiar?
- Czy ikon będzie kilka, kilkadziesiąt, kilkaset?
Wszystkie te czynniki w ten czy inny sposób wpłyną na późniejsze wybory dotyczące odpowiednich środków wyrazu.

Przed przejściem dalej przypomnę rady, które mogą pomóc przy tworzeniu ikon:
- Zawsze próbuj rozrysować swoje ikony na siatce.
- Pamiętaj o skali – nie używaj zbyt cienkiej linii i zbyt wielu detali jeśli wiesz, że Twoje ikony mogą być zeskalowane do bardzo małych rozmiarów.
- Używaj modułów i tych samych typów zaokrągleń czy kątów.
- Nie przesadzaj z detalami, gdy nie jest to potrzebne.
Styl

Pierwszą rzeczą, którą należy określić jest styl ikon i konsekwentnie implementować go w całym późniejszym systemie.
- Czy ikony będą linearne, wypełnione, częściowo wypełnione?
- Czy ich styl będzie bardziej odręczny czy techniczny?
- Ilu odcieni chcemy użyć przy ich budowie?
- Może warto świadomie pomieszać styl? Co projekt na tym zyska?



Forma

Postaraj się, aby zaprojektować ikony, które mają podobną:
- Wielkość i marginesy
Postaraj się, jeśli jest to możliwe, aby Twoje ikony podobnie wypełniały przestrzeń. Aby ułatwić sobie zadanie, buduj każdą ikonę na osobnym artboardzie tej samej wielkości. Postaraj się, aby ikony miały podobne marginesy w artboardzie i wyglądały ze sobą dobrze optycznie. - Proporcje
Zadbaj o to, aby Twoje ikony były oparte na siatce i miały w miarę możliwości podobne proporcje np. były oparte na kwadracie. - Złożoność i gęstość
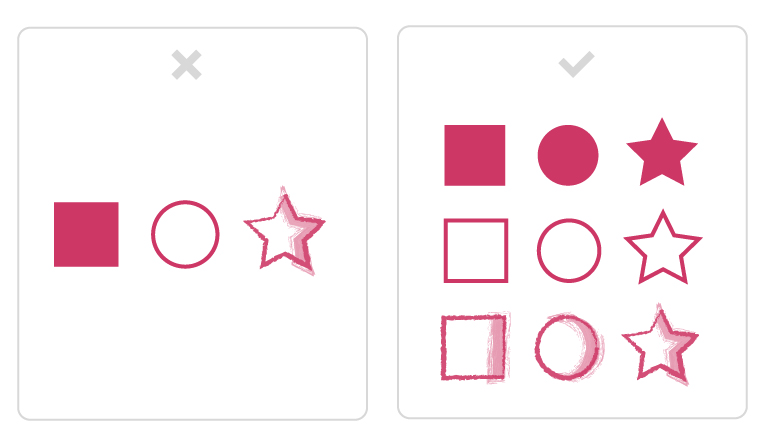
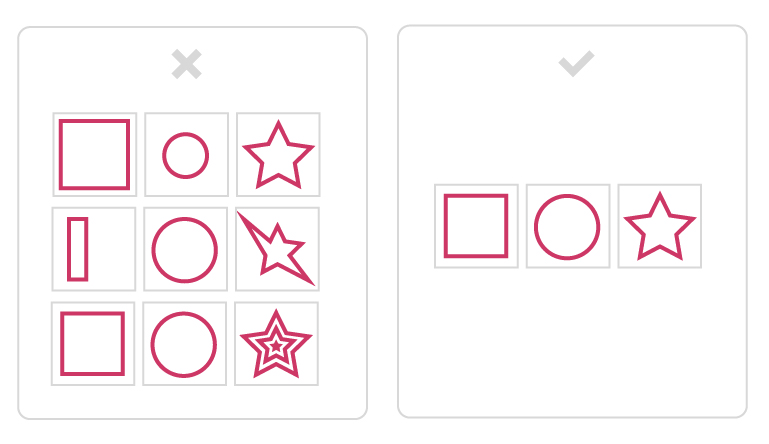
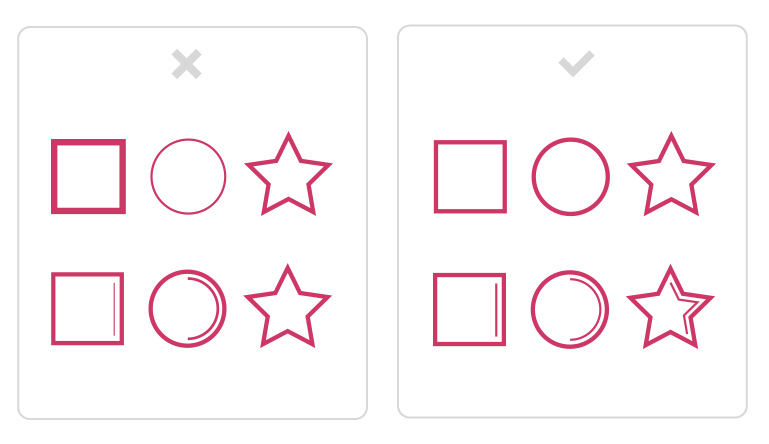
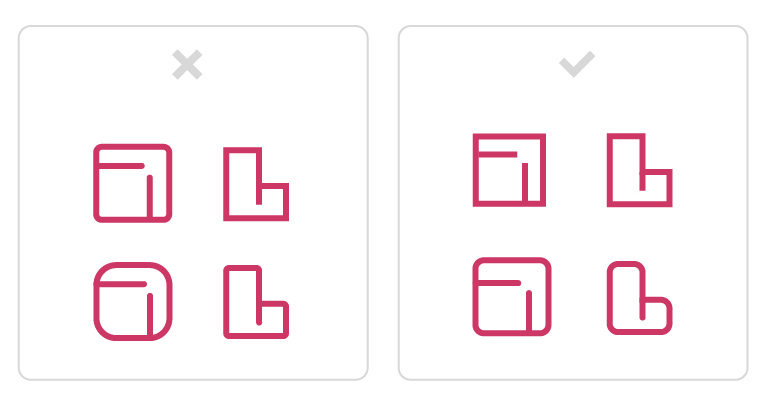
Postaraj się, aby ikony były podobne do siebie pod względem ilości detali. Różny poziom detalu może wpływać na to, że część ikon będzie wydawać się lekka, a część ciężka w swojej formie (mimo tej samej grubości linii, stylu i proporcji.
Najłatwiej sprawdzić spójność formy poprzez wyeksportowanie setu ikon w małym rozmiarze – wszystkie różnice w ciężkości i kompozycji powinny być widoczne gołym okiem.



Kolor

Dobór kolorystyki będzie zależał głównie od specyfiki produktu / firmy i wypracowanej wcześniej identyfikacji wizualnej. W tym etapie nie chodzi jednak tylko o dobranie kolorów, tylko o zdecydowanie się na pewien schemat według którego będzie budowany zestaw ikon.
Rozwiązań jest bardzo wiele! Jedyne o czym należy pamiętać przy wyborze odpowiedniego zestawu kolorystycznego jest konsekwencja.
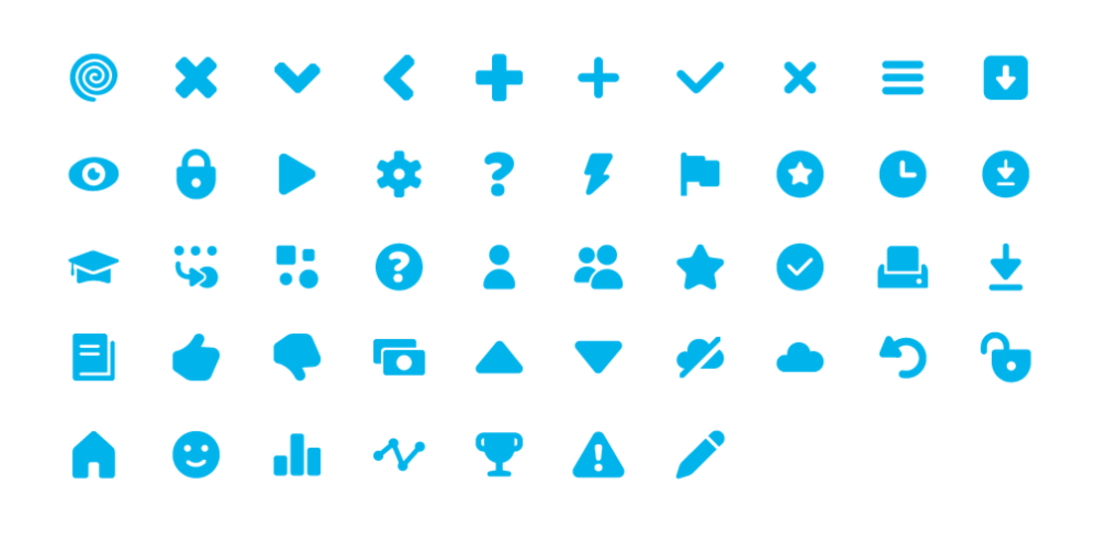
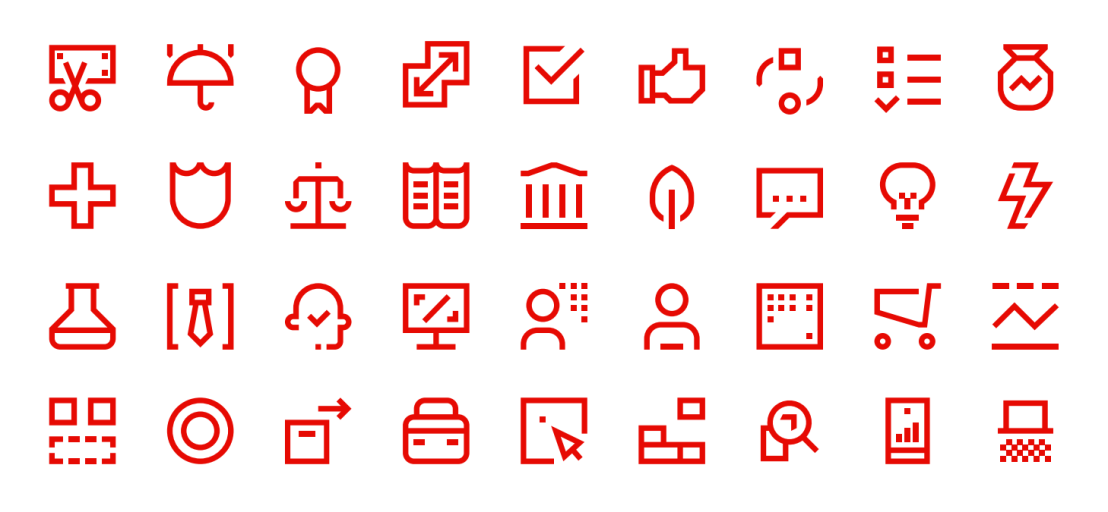
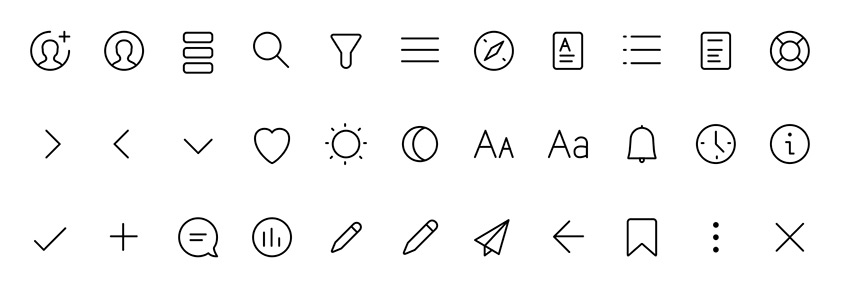
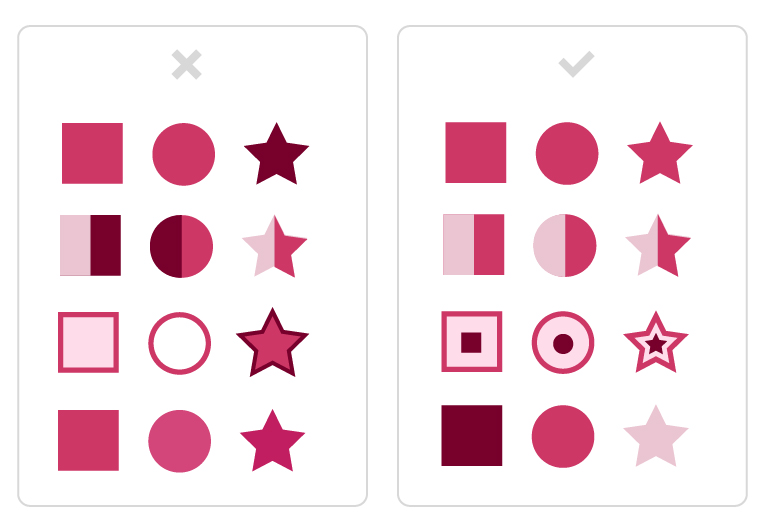
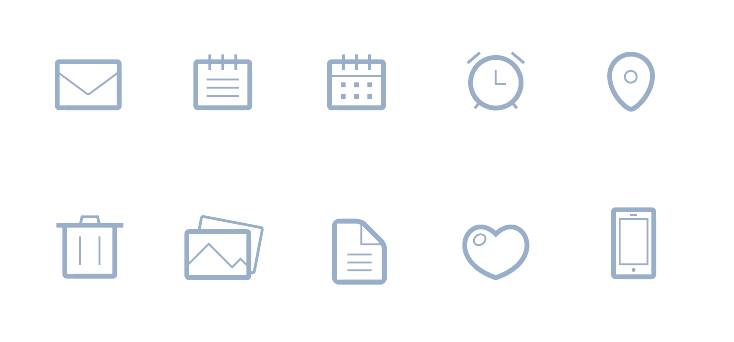
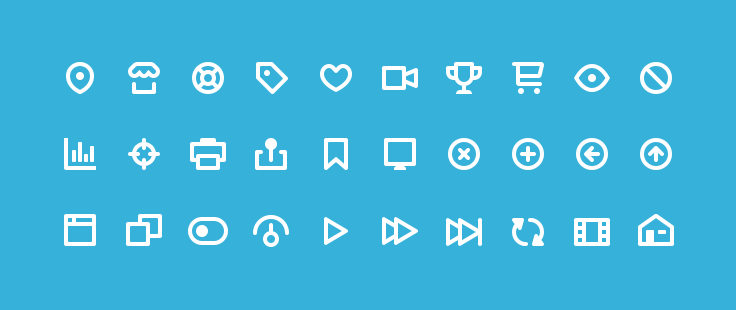
- Ikony w jednym kolorze:

Ikony dla telefonów LG Electronics zostały zaprojektowane w neutralnym kolorze, przez co w zależności od celu w aplikacji można je zmieniać. Źródło
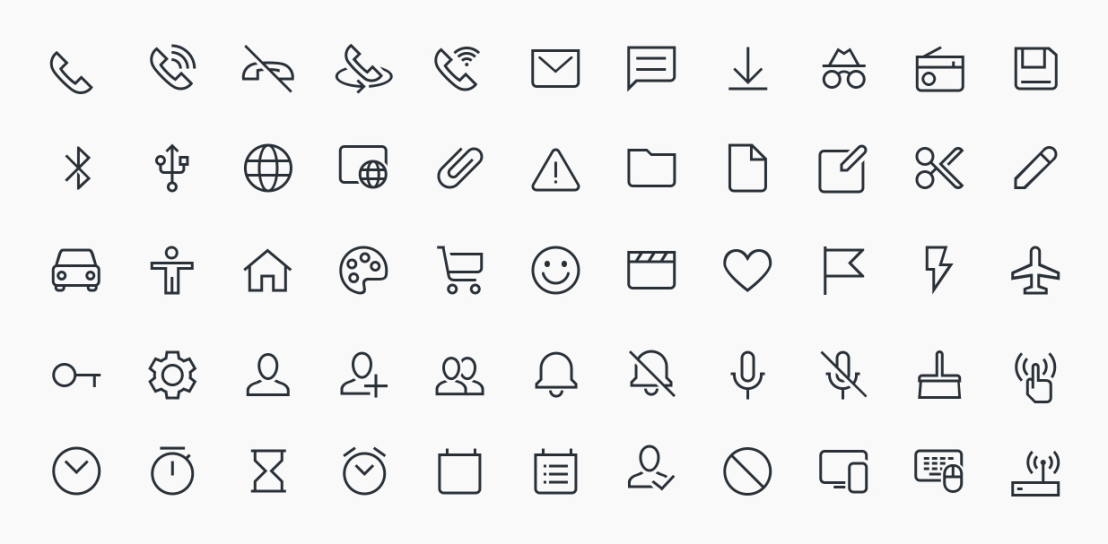
- Połączenie dwóch kontrastujących kolorów:

Ikony z dwoma kolorami dla startupu Flyover. Źródło
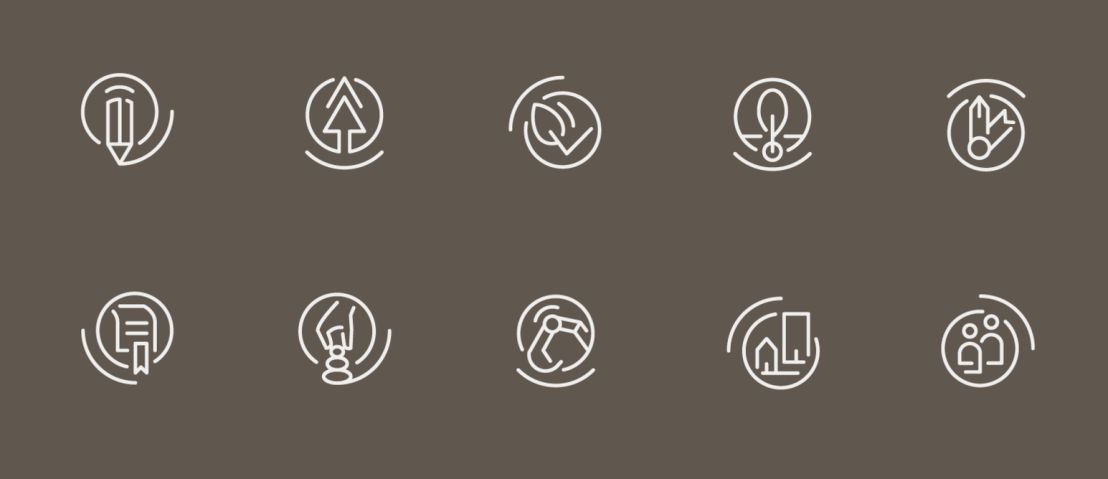
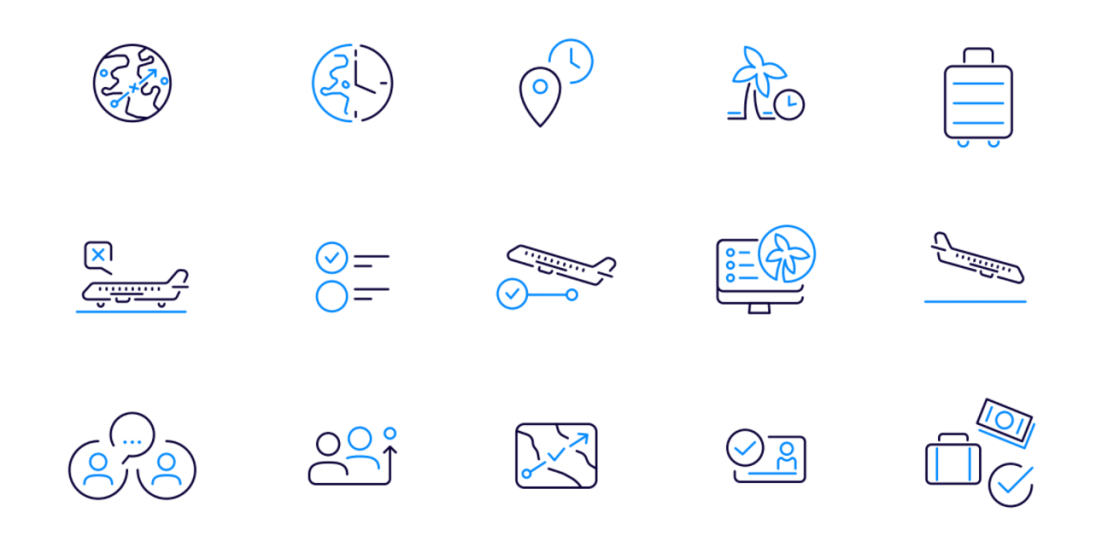
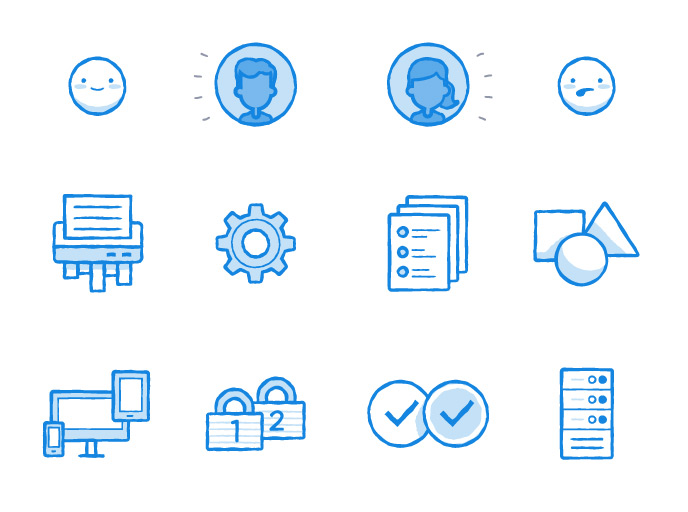
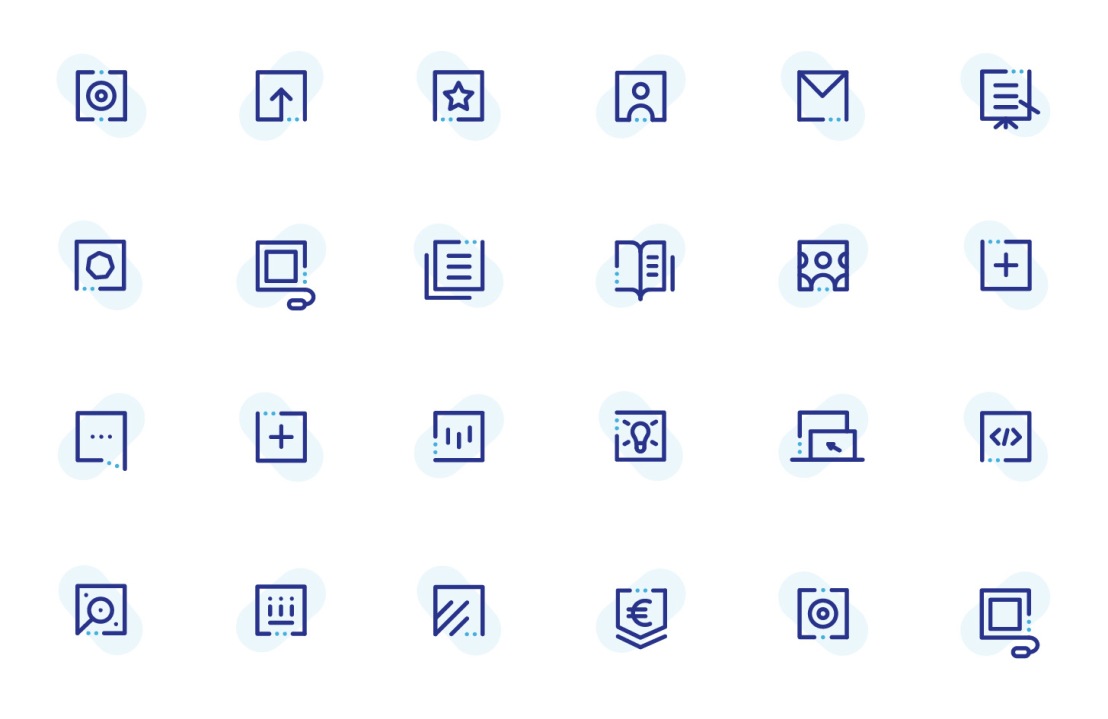
- Różne odcienie jednego koloru:

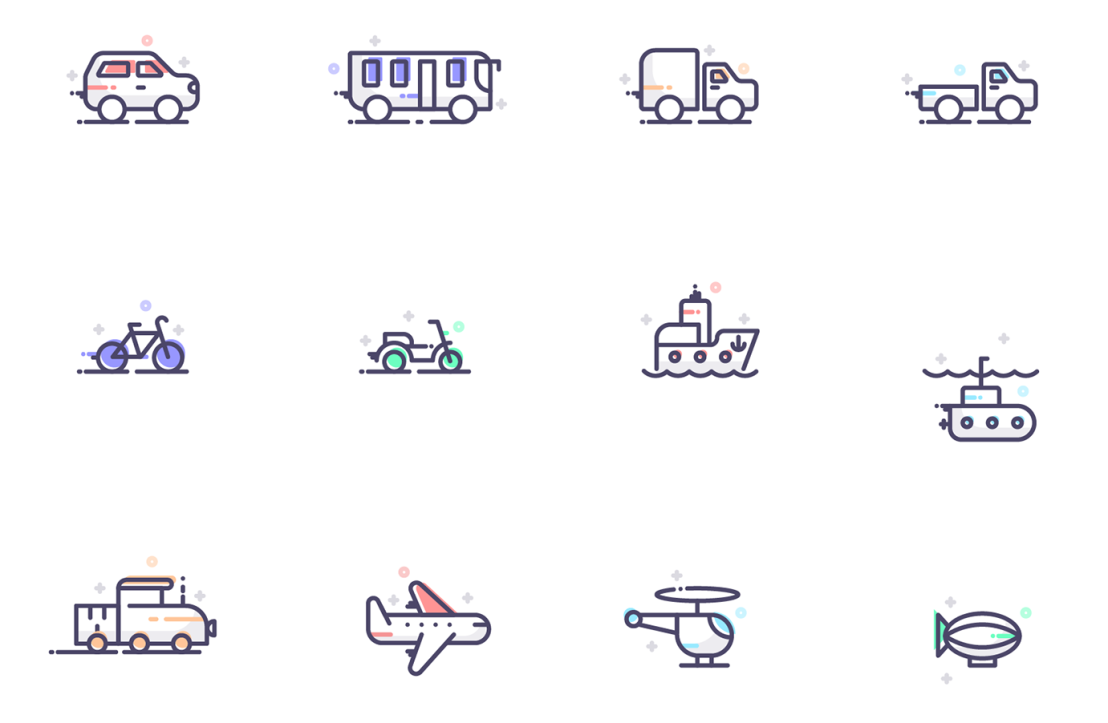
Do powyższych ikon użyto trzech odcieni koloru niebieskiego oraz zastosowano rysunkowy styl. Źródło
- Wykorzystanie wielu różnych kolorów w każdej ikonie:

Ikony dla systemu wspierającego dziecięcą terapią DrOmnibus. Autor
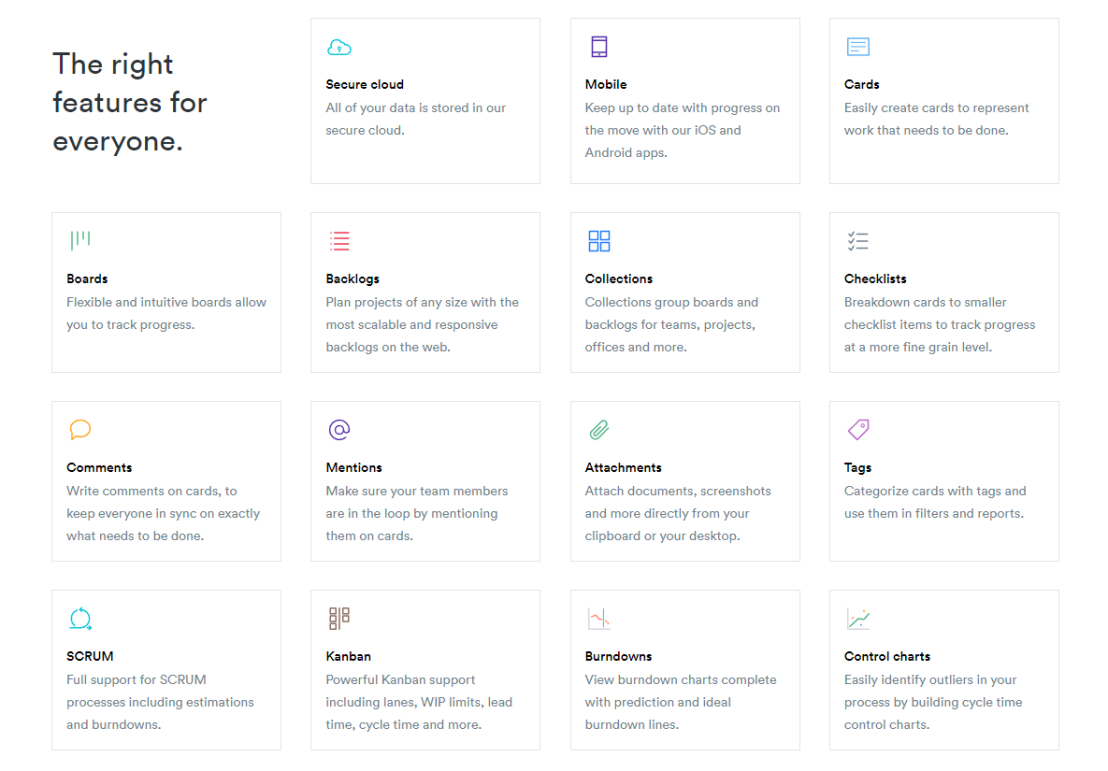
- A nawet pełna dowolność w doborze kolorystyki, aby dodatkowo wyróżnić usługę.

Ikony opisujące cechy narzędzia Favro. Źródło
Przedstawienie tematu i perspektywa
Przy próbie przedstawienia tematu naszych ikon, napotykamy różne ograniczenia – czasami ikona może nie być odpowiednio czytelna, jeśli nie przedstawimy jej w odpowiedni sposób. Jednak jeśli to możliwe, najlepiej starać się pokazywać temat ikon w jednej perspektywie i w zbliżony sposób.
Nie mieszajmy rzutów z góry, rzutów z boku i rzutów izometrycznych ze sobą – zdecydujmy się na jeden sposób. Jeśli wprowadzamy elementy perspektywy, niech zagoszczą w większej liczbie ikon. Jeśli przedstawiamy np. cały samochód, spróbujmy pokazać też cały tramwaj. Jeśli tramwaj jest widoczny z boku, zadbajmy aby samochód również taki był.
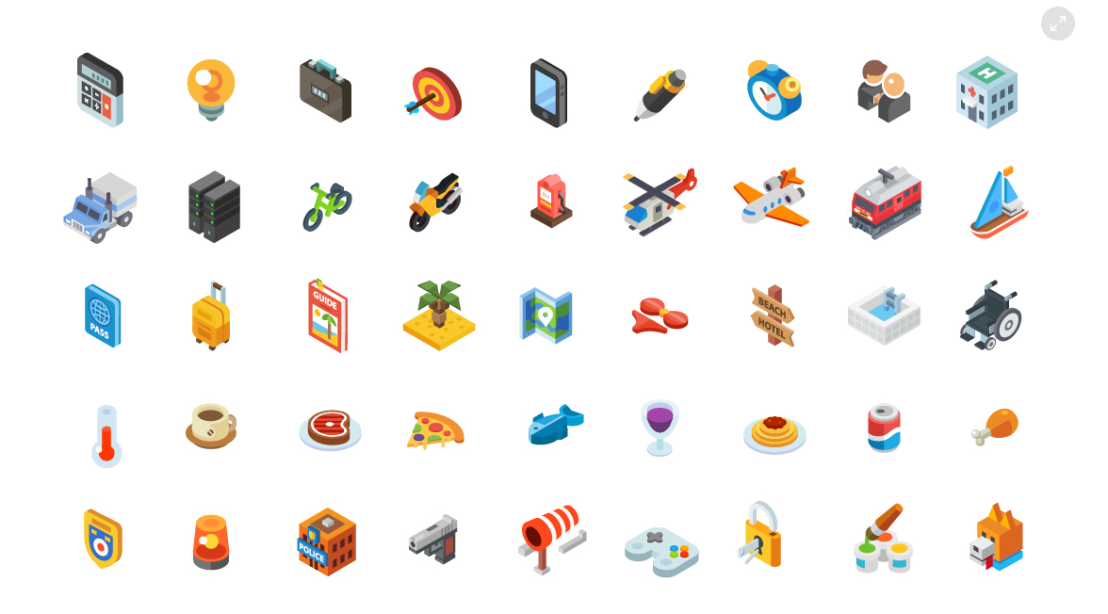
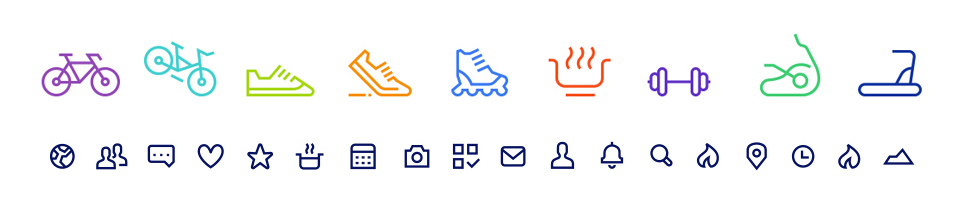
W poniższym zestawie każdy środek transportu został pokazany jako cały obiekt w rzucie izometrycznym.

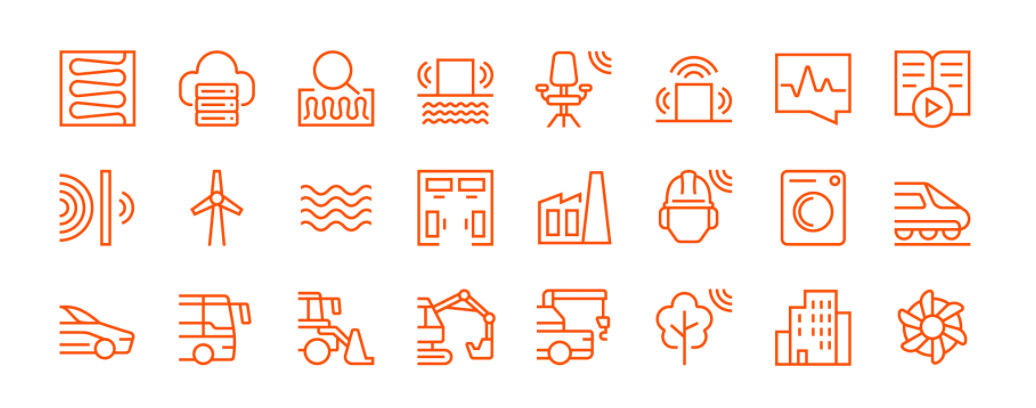
Na następnym przykładzie widać już inne podejście – maszyny widoczne są z boku i ucięte jedynie do charakterystycznego przodu. Ikony mogą być przez to bardziej szczegółowe – widać nawet lusterka.

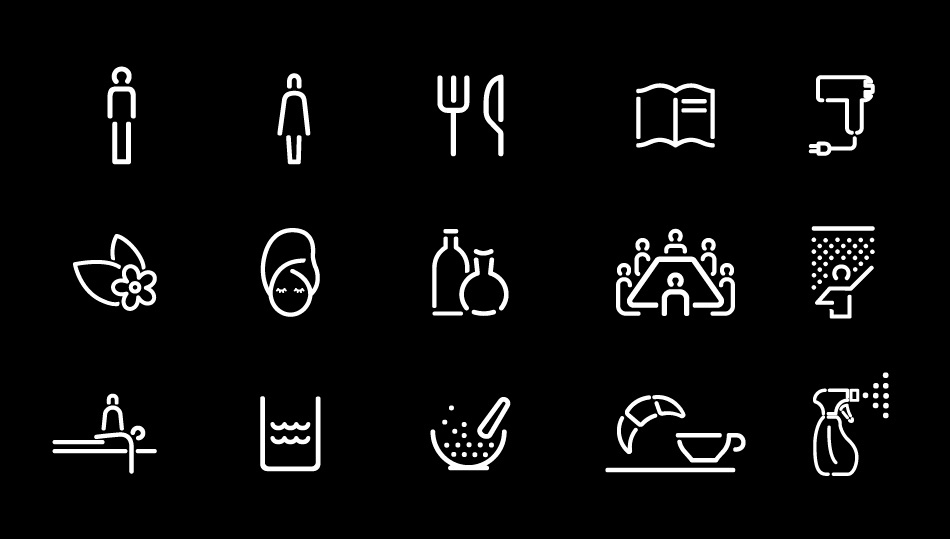
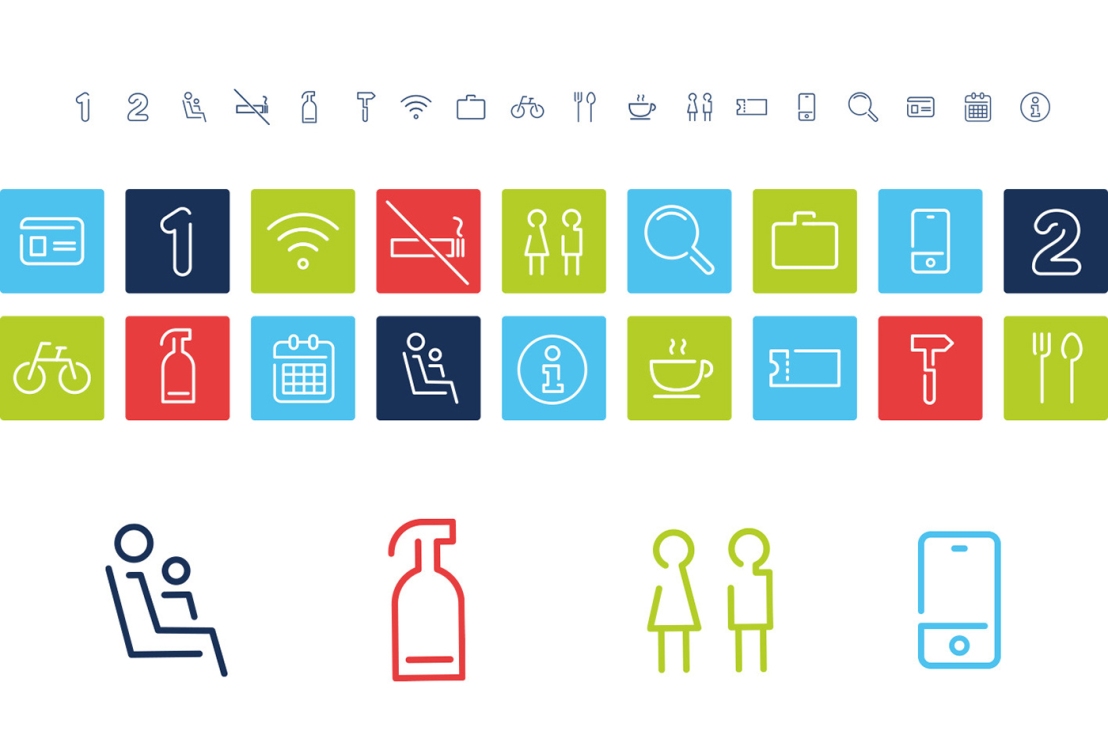
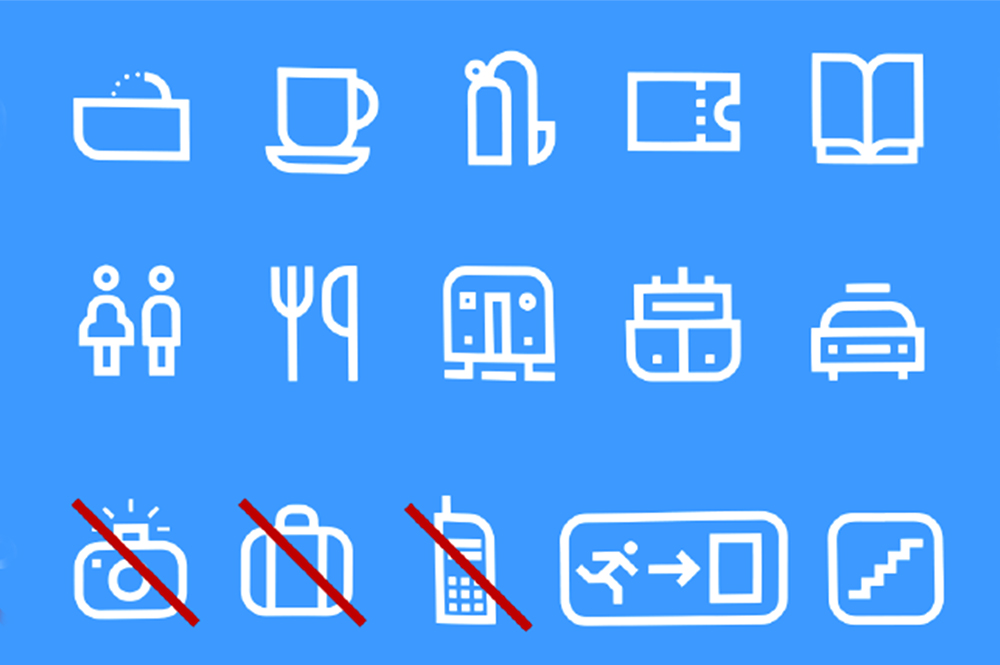
Na poniższym przykładzie również zupełnie inne podejście do tego samego tematu – środki transportu przedstawione od przodu, ukazujące całą formę, potraktowane symbolicznie.

Grubość linii

Zachowanie tej samej grubości linii jest bardzo istotną cechą spójnego systemu ikon. Przy jednej grubości linii, sprawa jest prosta jak drut – po prostu zróbmy to wszystko jedną grubością, pilnując wcześniej opisanej gęstości. Jeśli poziom detalu ikony wymaga użycia więcej niż jednej grubości, należy tu pamiętać o kilku aspektach:
- Najważniejsza jest konsekwencja i ograniczenie liczby grubości do niezbędnego minimum.
- Należy pamiętać o aplikowaniu każdej z ustalonych wcześniej grubości do jak największej liczby ikon – jeśli wybierzesz je tylko do niektórych, mogą one wizualnie różnić się od siebie.
- Jeśli w systemie jest ustalony cel danej grubości (np. grubsza linia to obrys ikony, a cieńsza to detale w środku) trzymaj się tego do końca.
- Mały kontrast między grubościami może sprawić, że będą one wyglądały zbyt przypadkowo.


Dodatkowo: przy bardzo małych rozmiarach ikon możliwe jest częściowe ich wypełnienie w sytuacji, kiedy linia nie spełniałaby swojej funkcji.

Wykończenie

Detale również są ważne! Przy ostatnim szlifie należy upewnić się w kilku kwestiach:
- Czy zakończenia linii mają ten sam styl? (zaokrąglony lub prosty)
- Czy wszystkie wykończenia rogów są takie same?
- Czy promień zaokrąglenia jest taki sam?
- Czy chcę połączyć zaokrąglenia z kątami prostymi? Dlaczego?
- Czy chcę dodać coś od siebie, aby podnieść atrakcyjność ikon?



Zasady są po to, by je łamać
Jeśli poruszasz się już sprawnie w projektowaniu ikon, zaszalej. Sprawdź, jak wygląda połączenie mocno zaokrąglonych i prostych rogów; pobaw się grubością linii; wprowadź coś od siebie. Jeśli inne rozwiązania działają lepiej optycznie – wykorzystaj je.
A wy zgadzacie się z powyższą listą? Dodalibyście coś od siebie? Co dla was jest ważne przy projektowaniu ikon? Czy chcecie więcej wpisów w tej tematyce? 🙂


genialne 🙂 czyli jak w projektowaniu : konsekwencja i świadomość to klucz do dobrego setu projektowego ikon, logo i innych wygibasów 🙂
PolubieniePolubienie
Ale kompleksowe opracowanie. Świetne. Ikony to wydaje się być żmudna praca, unikam jak mogę ale wisi nade mną to widmo. Artykuł trochę rozjaśnia tą mroczną perspektywę 😃👍 Dzięki.
PolubieniePolubienie
Może następny artykuł o szczegółowej pracy nad ikonami? 🙂
PolubieniePolubienie